Pour ce premier projet on va s’attaquer à un Tower Défense en 2D, le tout aura comme univers l’espace, pour cela je vous invite à télécharger un pack d’assets contenant ce qu’il nous faut, pour ma part j’ai opter pour ce tutoriel pour l’asset suivant :
2D Space Kit il est disponible sur l’asset store d’Unity, on en profite pour cité son auteur : Brett Gregory.
Allez on à tout ce qu’il nous faut c’est partit pour la création d’un jeu vidéo.
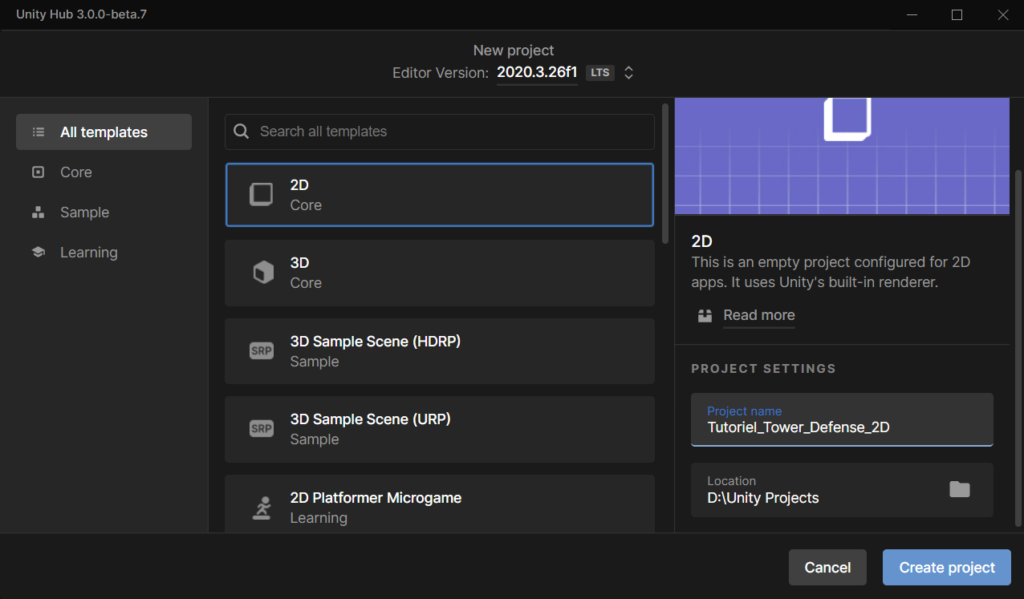
Lancez Unity, puis créer un nouveau projet en 2D vide, pour le nom c’est vous qui voyez.

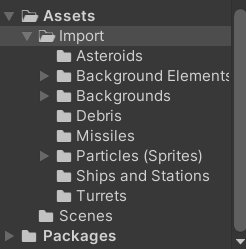
Importer toutes les ressources de l’asset précédemment téléchargez dans un dossier (on l’appellera communément Import dans ce tutoriel), personnellement je ne garderais que les png à ma disposition ce qui nous donne une arborescence de ce style.

On est pas mal, on à déjà plein de design sympa d’importer, maintenant il reste à disposer cela et à concevoir le jeu, on va donc attaquer notre première scène, le but du jeu sera de défendre une station spatiale contre des vagues d’ennemis en disposant des tourelles sur la map.
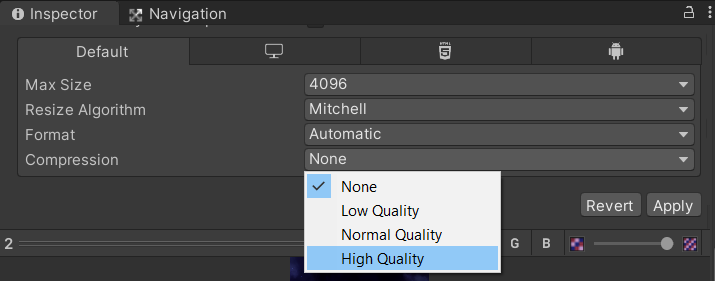
On va donc en premier lieu disposer un fond autrement dit un background, pour cela rendez-vous dans le dossier Backgrounds que nous venons d’importer, sélectionnez en un et faites un glissez – déposez sur la scène. Attention lors de l’import la qualité n’est pas au maximum pour cela lors de la sélection de votre background ou tout autre design vérifier dans l’inspector la qualité.

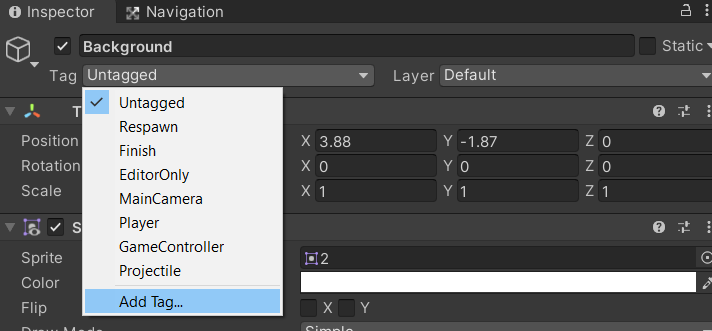
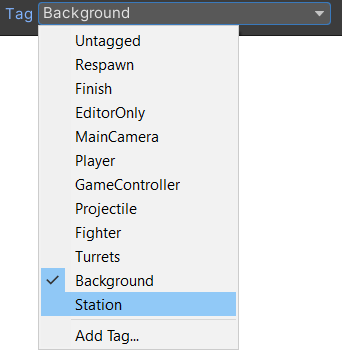
Maintenant si on choisit l’élément sur la scène et qu’on regarde l’inspector on peut distinguer un réglage portant le nom Tag, on va donc commencer par régler ce tag et en créer d’autres pour les futurs éléments.

On peut voir que j’ai déjà un tag pour le joueur, un pour les projectile, on va donc en rajouter quelques uns, la liste est non exhaustive :
- Background
- Turrets
- Station
- Enemy ( attention on appelera le tag de chaque ennemis, dans mon cas je vais avoir un tag Fighter, un autre en Destroyer par exemple)
On se retrouve avec plus de tags maintenant, pensez bien à tagger les éléments cela nous sera utile un peu plus tard.

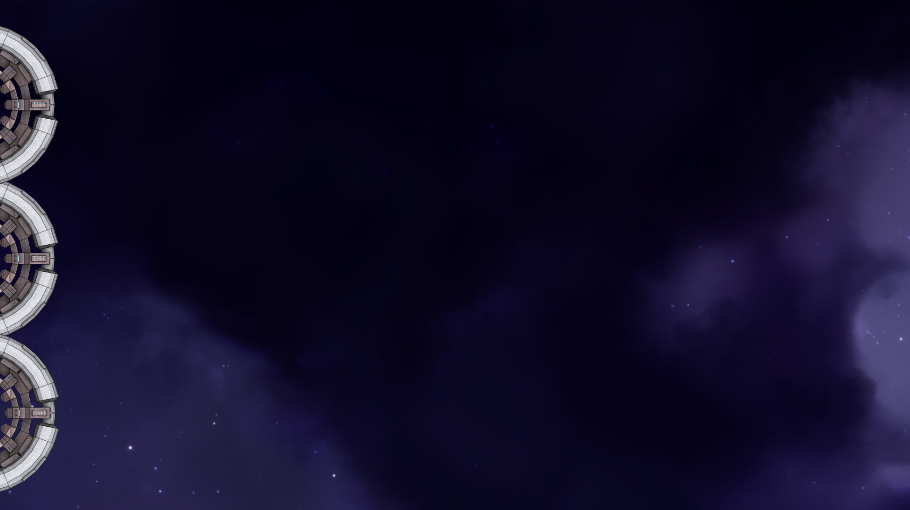
Maintenant on va rajouter une station spatiale qui sera l’élément à défendre, pour ma part je vais me servir du sprites station 2 disponible dans le dossier Ship and Stations.
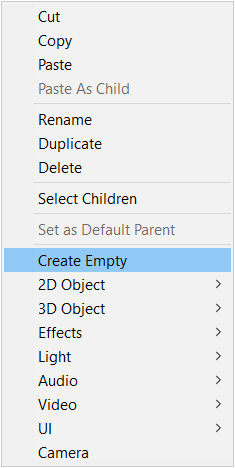
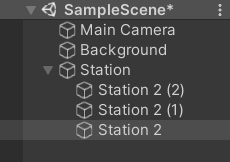
Je vais d’ailleurs en poser 3 sur la scène pour qu’on est une station spatiale un peu plus imposante, pour cela je créer un objet Empty et je met en enfants les 3 stations que j’ai incorporer a ma scène (pour les mettre en enfants il suffit de glissez – déposez l’élément dans le Empty).


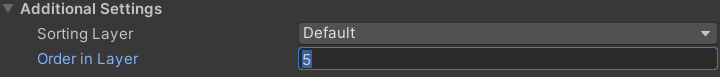
Cela me donne donc une scène un peu plus clair dans son arborescence et visuellement, toutefois si vous ne voyez pas la station, il suffit de regarder sur les éléments de votre scène dans l’inspector le réglage Order in layer, qui fonctionne comme suit, couche 0 inférieur à couche 1, dans mon exemple le background est en couche 0 et les stations en couche 5, vous pouvez même allez en couche négative.

Nous voila donc avec une scène présentable, certes encore un peu fade mais cela viendra avec le temps, toutefois pour cette première partie du tutoriel on aura avancer un peu l’aspect graphique du level.

Voila le rendu final de ce tutoriel dans ma version, vous pouvez bien entendu rajouter des astéroïdes ou tout autre chose, pour la présentation de ce tutoriel je resterai quand même assez simpliste dans le domaine graphique.
Voila la fin de cette première partie du tutoriel, on se retrouve pour la suivante ….
Auteur

Matkilsa
Contenus Additionnels
Tutoriel vidéo : Prochainement
Tutoriel pdf : Prochainement
Moteur : Unity
Pack de ressources : 2D Space Kit de Brett Gregory

